Кернинг – это расстояние между двумя определёнными символами. В программе «Adobe Illustrator» его настройка находится на панели «Символ».

Корректировка кернинга актуальна для определённых комбинаций символов, когда по умолчанию кернинг не идеален, поэтому воспользовавшись ею можно сделать расстояния между ними визуально более сбалансированными. Для сочетания символов состоящих из вертикальных элементов механическая расстановка с равными расстояниями даёт вполне удовлетворительный результат. А для наклонных «A, K, Л и т.д.», с чёрточками или крестиками «Г, Ж, Х, У, T», символов с закруглениями «О, Ф» требуется уделить внимание. Сочетания с подобными символами наиболее сложны с точки зрения кернинга и не всегда выглядят хорошо при стандартных настройках.
Чтобы лучше понять, как работает кернинг, представьте, что каждый символ слова ограничен рамкой, подобной той, которую, можно видеть у старинных деревянных или металлических штифтовых наборов. И хотя, мы давно уже используем цифровые шрифты, но, и в них по-прежнему каждый символ окружен невидимой рамкой, и иногда эти рамки, как и в прошлом создают слишком много пространства между парами символов, поэтому их границы должны перекрываться, чтобы создать видимость равномерного интервала.

Во времена старинных печатных станков типографы решали эту проблему, делая надрезы в деревянных блоках, чтобы буквы располагались ближе друг к другу и выглядели более привлекательно в текстовом наборе. Теперь этот процесс гораздо проще и может быть выполнен всего лишь несколькими щелчками «мыши».
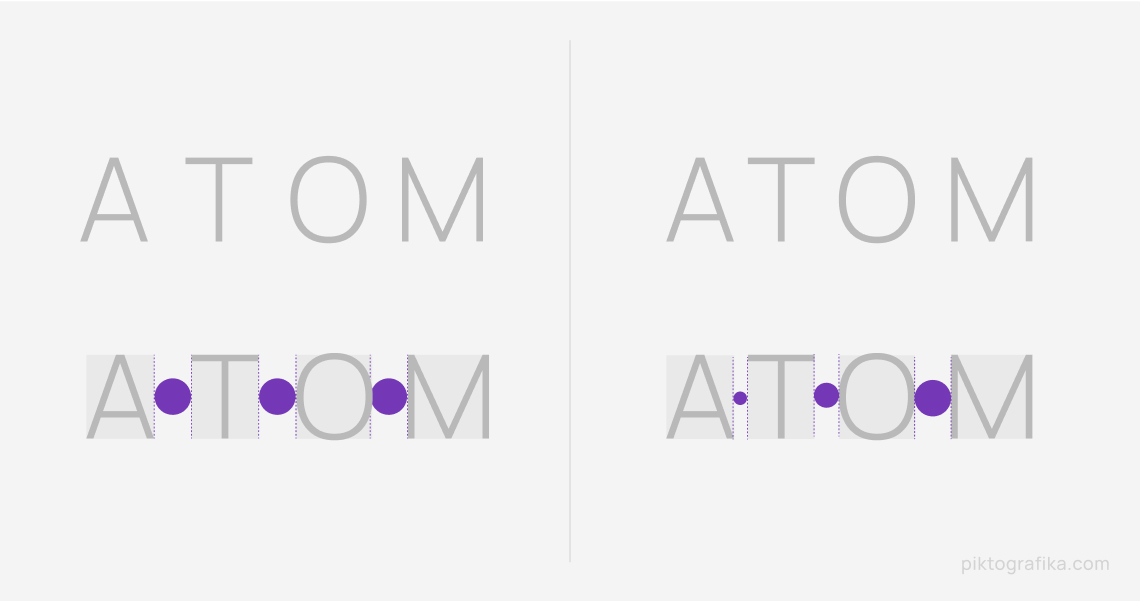
Давайте рассмотрим пример ниже, в котором мы сделали видимыми очертания рамок вокруг символов и выровняли равномерно расстояния между ними.

Но в результате, когда мы скрыли рамки, то увидели, что не смотря на одинаковые расстояния между символами оказалось, что визуально А и Т отрываются от ОМ.

И тут мы прихожим к идее о том, что для кернинга важно не фактическое расстояние между парой символов, а баланс объёма пустого пространства между ними.
То есть мы двигаем не символы относительно друг друга, а прежде всего регулируем объём пространства между ними.
То есть мы двигаем не символы относительно друг друга, а прежде всего регулируем объём пространства между ними.

На иллюстрации выше мы видим, что объём зелёного между А и Т гораздо больше, чем между О и М.

Соответсвенно мы меняем расстояние между символами так, чтобы объём зелёного стал примерно одинаковым между ними. Для этого в качестве ориентира мы можем использовать величину расстояния между О и М, но выравнивание в данном случае нужно делать именно между силуэтами символов, как показано на рисунке выше.

В результате мы получили сбалансированный кернинг. Для сравнения на иллюстрацию добавим исходный вариант настройки кернинга. Думаю, что даже без дополнительных подписей теперь Вы легко разберетесь, где кернинг выглядит гармоничней.
